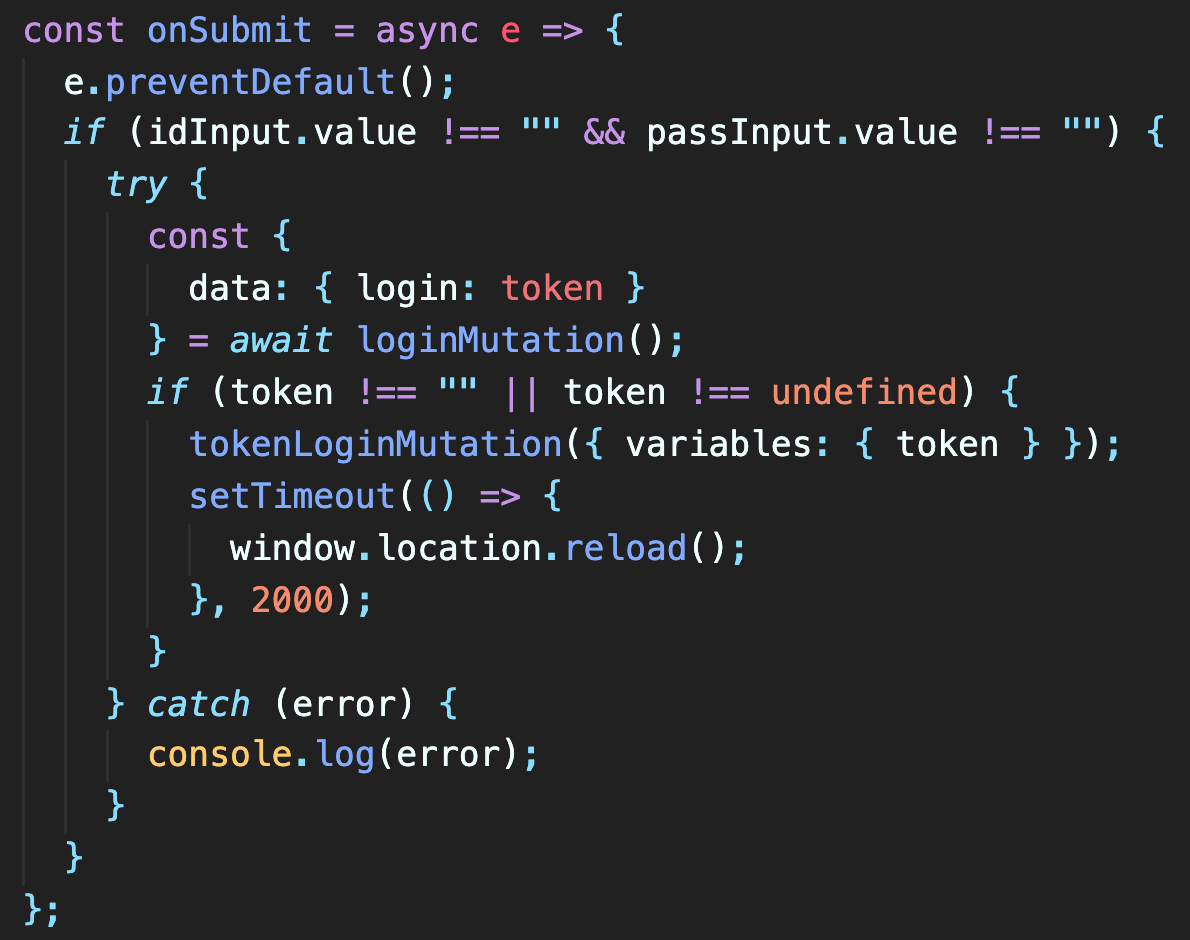
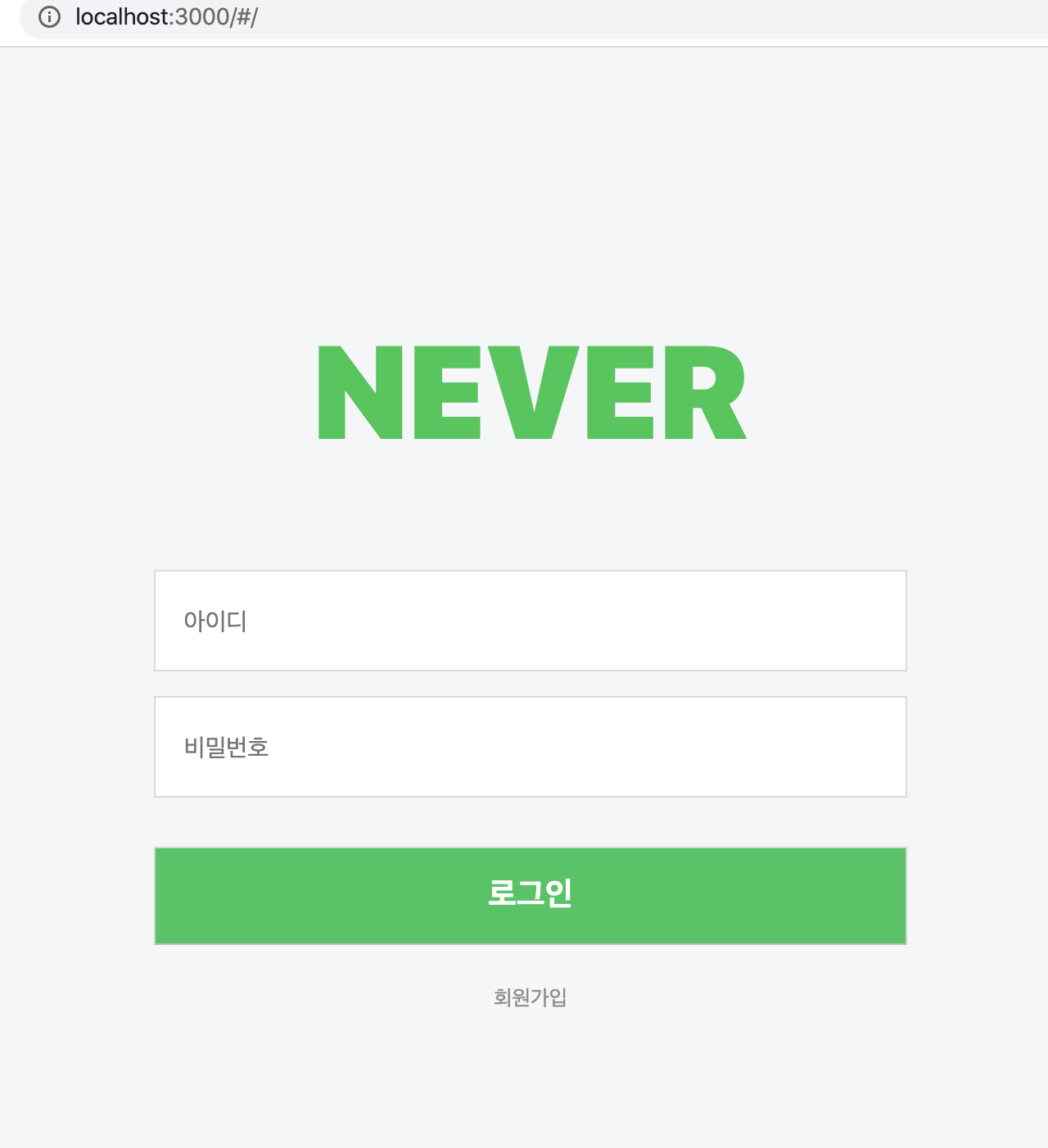
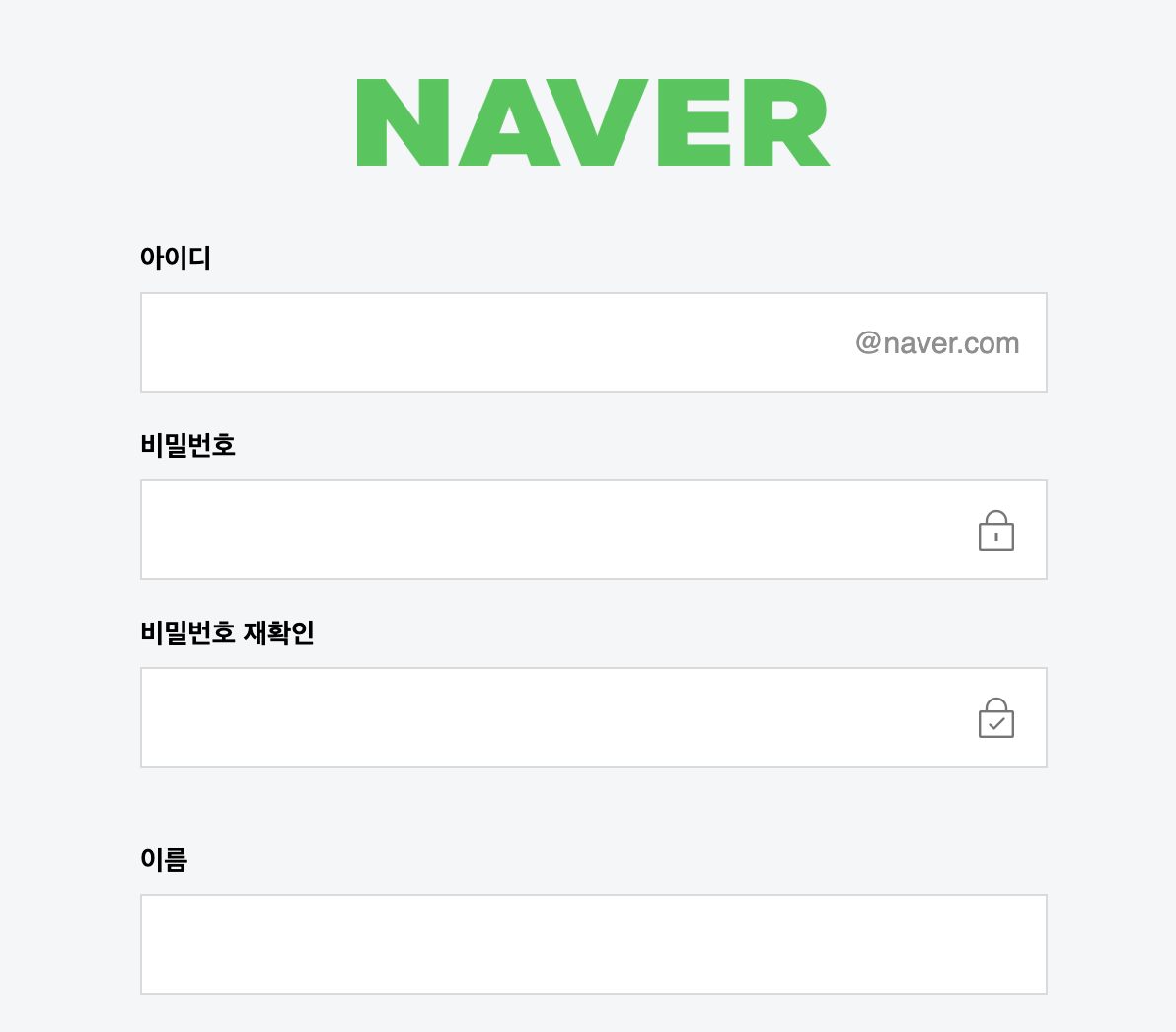
전에 디자인 했던 NEVER에는 로그인에서 회원가입페이지로 이동하는 작업만이 가능합니다 이제 회원가입기능과 로그인기능을 넣겠습니다 apollo-boost에서 gql을 불러옵니다 gql은 백엔드에서 graphql로 작성한 mutation이나 query 코드를 가져오게 하는 코드입니다 import해서 불러 와도 되지만 vsc는 작성하면서 자동으로 불러와 줍니다 먼저 회원가입 코드를 불러오겠습니다 백엔드에서 만들때 회원가입을 하기위해 이메일,비밀번호,이름을 받아 생성하기 때문에 위에 방식으로 작성합니다 백엔드 코드와 비슷하면서 다릅니다 자세한 내용은 graphql에서 확인하세요 이제 저 코드를 사용하려면 useMutation을 사용합니다 query를 사용하려면 useQuery를 사용해야합니다 useMutati..