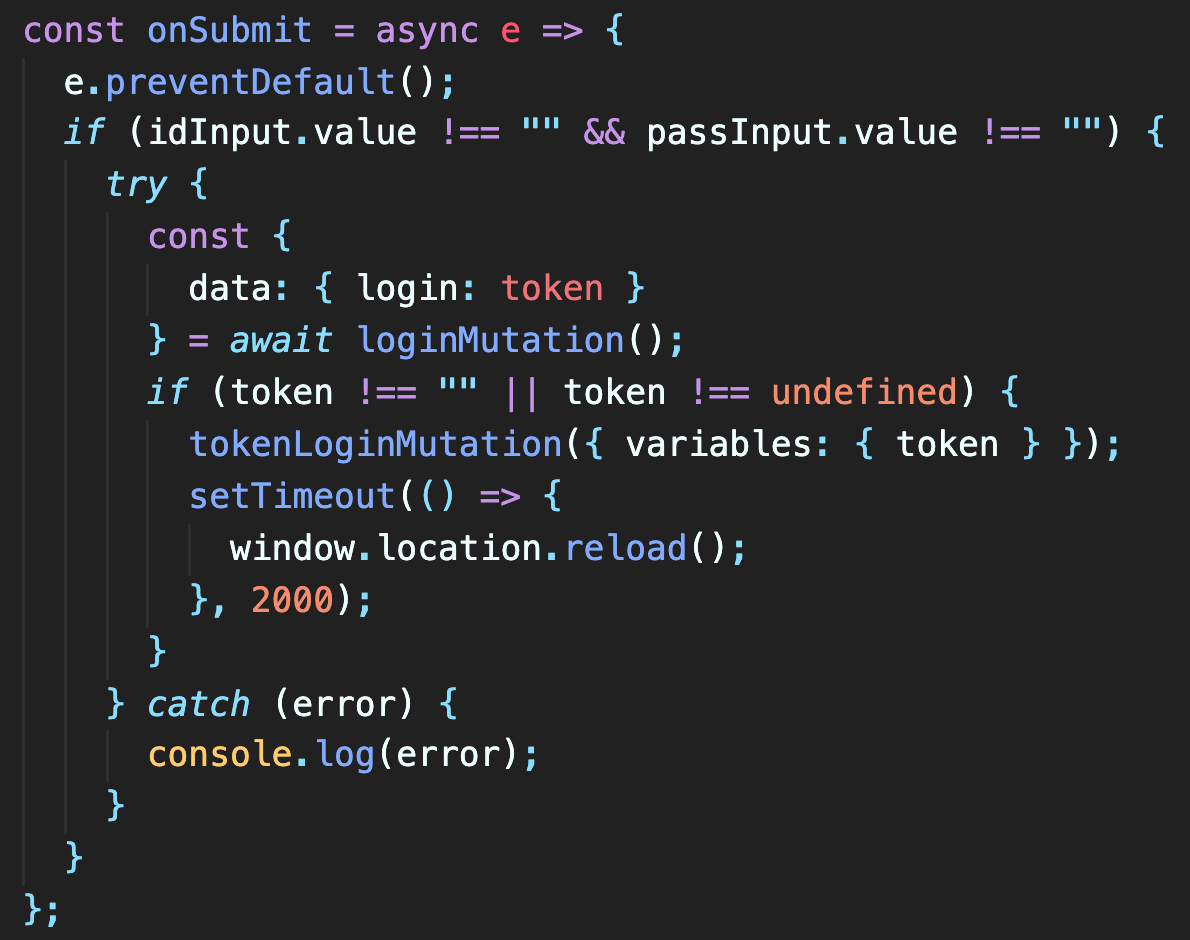
이번에 추가할 내용을 server.js랑 App.js를 나눠서 정리해보면 server.js Map → mdn const userSocketIdMap = new Map(); const wordMap = new Map(); 배열말고 map을 사용해서 데이터를 저장해줄겁니다 데이터베이스에다가 하면 더 편하고 쉬울텐데 너무 커질까바 서버에서만 데이터 저장합니다 socket io.on("connection", (socket) => { socket.on("join", (userId) => { if (userSocketIdMap.size === 0) { userSocketIdMap.set("user1", userId); io.emit("join", `hi user1 ${userId}`); } else { userSo..